How to embed font with @font-face
The method is to install fonts by uploading font files to the site by means of a raw text component.
Other methods can be used, especially for fonts available on public servers (consult this article)
There are many sites to get fonts, for this example we chose Lobster, designed by Pablo Impallari (http://www.impallari.com/), available at http://www.fontsquirrel.com/fonts/Lobster.
The « Font-Face Kit » provides several files to be compatible with major browsers:
-
Lobster_1.3-webfont.eot
-
Lobster_1.3-webfont.svg
-
Lobster_1.3-webfont.ttf
-
Lobster_1.3-webfont.woff
1- Create a new Raw text (HTML) element in your page
This element is specific to this page, to be called on other pages, include it in a "model" .
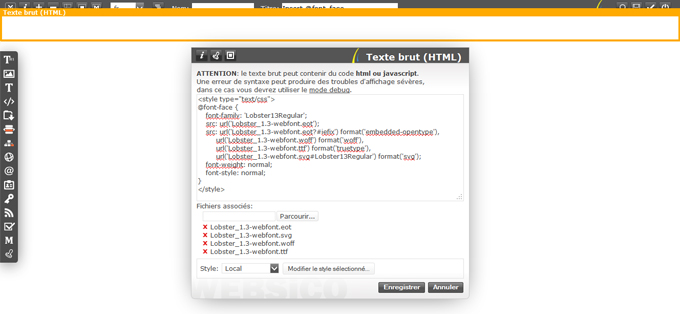
2- Copy/paste the following code:
<style>
@font-face {
font-family: 'Lobster13Regular';
src: url('Lobster_1.3-webfont.eot');
src: url('Lobster_1.3-webfont.eot?#iefix') format('embedded-opentype'),
url('Lobster_1.3-webfont.woff') format('woff'),
url('Lobster_1.3-webfont.ttf') format('truetype'),
url('Lobster_1.3-webfont.svg#Lobster13Regular') format('svg');
font-weight: normal;
font-style: normal;
}
</style>
3- Associate each file:
-
Lobster_1.3-webfont.eot
-
Lobster_1.3-webfont.svg
-
Lobster_1.3-webfont.ttf
-
Lobster_1.3-webfont.woff

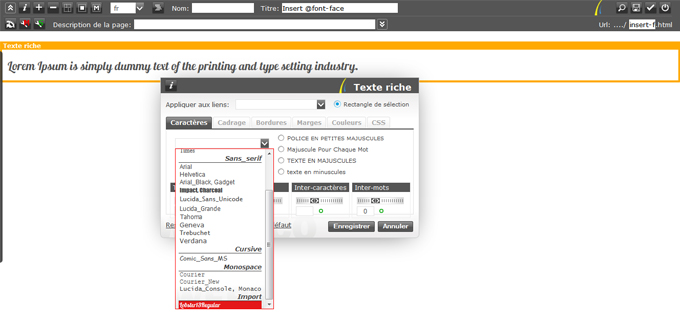
4- The inserted fonts are directly usable for any element in the page
In our example we use the component "rich text", you'll find the Lobster font in "fonts", in the dropdown list under "import".

Vous pouvez déplacer l’élément sur la page et appliquer les caractéristiques d’apparence de l’élément "Texte brut, HTML" (Bordures, Marges, Couleurs)
Pour en savoir plus : http://www.alistapart.com/articles/cssatten














