Comment intégrer une typographie @font-face ?
La méthode consiste à installer des typographies en téléversant sur le site les fichiers correspondants au moyen d'un composant texte brut.
D'autres méthodes peuvent être utilisées, notamment pour les fontes disponibles sur des serveurs publics (consulter cet article).
Au préalable, récupérer une typographie, il existe de nombreux sites.
Nous prenons la typographie « Lobster », designé par Pablo Impallari (http://www.impallari.com/), disponible sur http://www.fontsquirrel.com/fonts/Lobster.
Le « Font-Face Kit » fournit plusieurs typographies :
-
Lobster_1.3-webfont.eot
-
Lobster_1.3-webfont.svg
-
Lobster_1.3-webfont.ttf
-
Lobster_1.3-webfont.woff
Ces différents formats permettent l’affichage sur les différents navigateurs qui composent le marché : Firefox, Chrome, Safari, Opéra, et Internet Explorer.
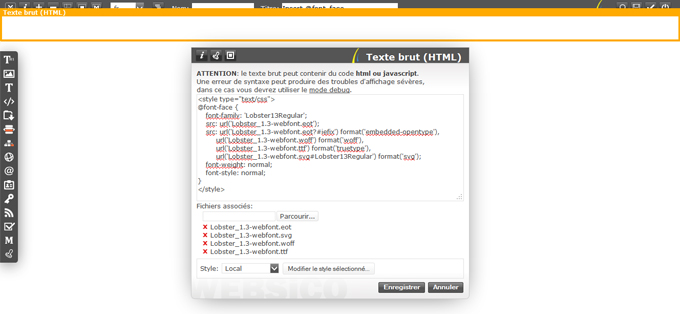
1- Créer un nouvel élément en sélectionnant le composant "Texte brut, HTML".
Cet élément est propre à cette page, pour être appelé par d’autres pages il peut être inclus dans un modèle
2- Copier-coller le code suivant :
<style>
@font-face {
font-family: 'Lobster13Regular';
src: url('Lobster_1.3-webfont.eot');
src: url('Lobster_1.3-webfont.eot?#iefix') format('embedded-opentype'),
url('Lobster_1.3-webfont.woff') format('woff'),
url('Lobster_1.3-webfont.ttf') format('truetype'),
url('Lobster_1.3-webfont.svg#Lobster13Regular') format('svg');
font-weight: normal;
font-style: normal;
}
</style>
3- On associe les fichiers :
-
Lobster_1.3-webfont.eot
-
Lobster_1.3-webfont.svg
-
Lobster_1.3-webfont.ttf
-
Lobster_1.3-webfont.woff

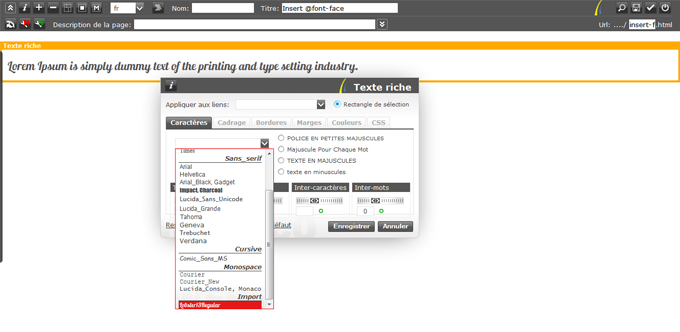
4- Les nouvelles typographies sont directement utilisables par tout élément de la page
Dans notre exemple sur le composant "texte riche", retrouvez dans l’onglet "Caractères" la typographie Lobster dans la liste déroulante "import".

Vous pouvez déplacer l’élément sur la page et appliquer les caractéristiques d’apparence de l’élément "Texte brut, HTML" (Bordures, Marges, Couleurs)
Pour en savoir plus : http://www.alistapart.com/articles/cssatten










