Comment intégrer une typographie Google fonts ?
La méthode présentée ci-dessous utilise le format "woff" et peut ne pas être compatible dans certaines configurations avec certains anciens navigateurs.
Pour avoir une compatibilité maximale avec les principaux navigateurs du marché nous vous conseillons de lire cet article.
Au préalable, récupérer le code Google Web Fonts : https://fonts.google.com/
Nous prenons la typographie « Advent Pro », dessinée par Andreas Kalpakidis.
Google Web Fonts fournit le code suivant :
<link href='https://fonts.googleapis.com/css?family=Advent+Pro' rel='stylesheet' type='text/css'>
Récupérer le code CSS @font-face depuis l'url suivante : http://fonts.googleapis.com/css?family=Advent+Pro
@font-face {
font-family: 'Advent Pro';
font-style: normal;
font-weight: 400;
src: local('Advent Pro Regular'), local('AdventPro-Regular'), url('https://themes.googleusercontent.com/static/fonts/adventpro/v1/rT9jpj7pBpZV6AmssbZKkxsxEYwM7FgeyaSgU71cLG0.woff') format('woff');
}
Il existe deux méthodes :
Méthode 1 : Insérer le @font-face dans la section « head » de votre page (Autres paramètres de la page)
Cette méthode a pour conséquence d’appeler la typographie uniquement sur la page en cours.
Insérer le code @font-face dans la section « head » du site entre les balises <style> </style> :
<style>
@font-face {
font-family: 'Advent Pro';
font-style: normal;
font-weight: 400;
src: local('Advent Pro Regular'), local('AdventPro-Regular'), url('https://themes.googleusercontent.com/static/fonts/adventpro/v1/rT9jpj7pBpZV6AmssbZKkxsxEYwM7FgeyaSgU71cLG0.woff') format('woff');
}
</style>
Cliquer sur enregistrer en haut à droite ou ctrl+s

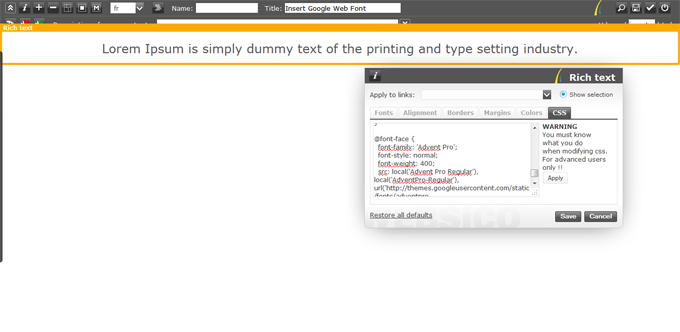
Méthode 2 : Insérer le @font-face dans l’onglet « CSS » dans apparence d’un élément
Cette méthode a pour conséquence d’appeler la typographie pour chaque page du site.
Insérer le code @font-face à la fin de la CSS :
@font-face {
font-family: 'Advent Pro';
font-style: normal;
font-weight: 400;
src: local('Advent Pro Regular'), local('AdventPro-Regular'), url('https://themes.googleusercontent.com/static/fonts/adventpro/v1/rT9jpj7pBpZV6AmssbZKkxsxEYwM7FgeyaSgU71cLG0.woff') format('woff');
}
Cliquer sur « Apply » et enregistrer

Avec les deux méthodes la typographie importée est directement utilisable par tout élément de cette page.
Avec la méthode 2, tout élément de n'importe quelle page du site peut bénéficier de cette typographie.
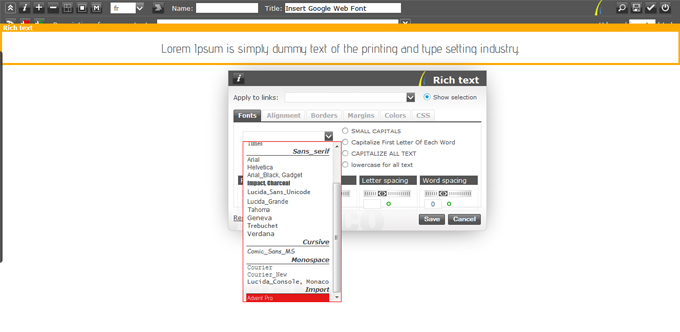
Dans notre exemple sur le composant "texte riche", on retrouve Advent Pro dans l’onglet "Caractères" à la fin de la liste déroulante, sous "import".
Pour en savoir plus : http://www.alistapart.com/articles/cssatten









