Modifier le style d'un élément

Cette fonction permet d'agir sur les caractères, le cadrage, les bordures, les marges, les couleurs, les ombrages et le code CSS, soit pour l'élément sélectionné, soit pour tous les éléments qui partagent le même style nommé.
Accéder au style

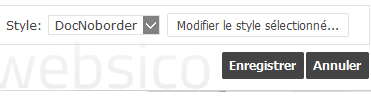
La fenêtre popup de chaque élément comporte un sélecteur de style suivi d'un bouton qui ouvre la fenêtre de modification d'apparences qui s'applique au style sélectionné.
Certaines propriétés peuvent ne pas apparaitre dans les réglages lorsqu'elles sont inapplicables à l'élément sélectionné. Certaines propriétés appliquées à un bloc (en particulier les réglages de texte) sont transmises aux élément qu'il contient.
Les réglages d'apparence du style local font apparaître et permettent d'agir sur les réglages propres à cet élément, qui viennent se superposer à ceux du style éventuellement associé.
Les réglages d'apparence d'un style nommé font apparaître et permettent d'agir sur les réglages propres à ce style.
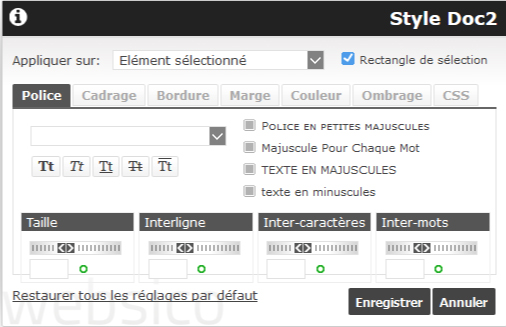
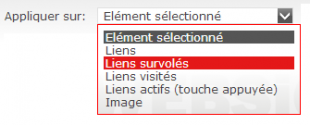
Appliquer sur

Les réglages peuvent s'appliquer aux liens ou à des sous-parties de l'élément (Ex: sous-menus dans le cas de menu, label dans le cas d'élément de saisie etc.). Le réglage des apparences se fait séparément et successivement (penser à enregistrer à chaque fois) pour chaque état de lien ou sous-partie.
Restaurer les réglages par défaut
Cette fonction supprime tous les réglages suivant le contexte:
- Style nommé: s'applique uniquement au style sans affecter les réglages particuliers de l'élément sélectionné
- Elément sélectionné: s'applique à l'élément y compris les liens et sous-parties qu'il peut contenir
- Liens en général: s'applique à tous les liens de l'élément, y compris liens survolés etc.
- Liens survolés etc.: s'applique uniquement aux liens pour l'état choisi
- Sous-partie: s'applique uniquement à la sous-partie choisie
Rectangle de sélection

Pour faciliter l'appréciation de l'aspect réel il est possible de faire disparaître le rectangle entourant l'élément sélectionné.
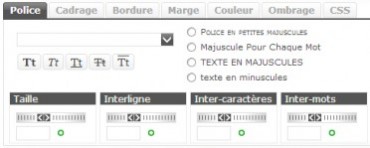
Polices de caractères

Ces réglages s'appliquent à l'ensemble du texte contenu dans l'élément sélectionné. Les différentes tailles (taille, interligne etc.) sont relatives à celles de l'élément qui le contient. Par exemple un titre avec une taille de caractères de 2 verra son texte 2 fois plus gros que la page ou le bloc éventuel qui le contient.
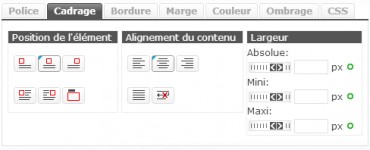
Cadrage

La largeur absolue (fixe) est réservée aux blocs et textes bruts. Pour donner une largeur fixe à un élément, voire à une page, il faut l'encapsuler dans un bloc dont on fixera la largeur. Cette largeur est interne, elle n'inclut pas les marges et bordures.
Les largeurs minimales et maximales sont également réglables.
Bordures

Les bordures des quatre côtés peuvent subir des réglages individuellement, pour l'épaisseur, le type de trait et la couleur.
Les coins peuvent être arrondis individuellement en réglant les rayons.
Marges

Réglage des marges internes et externes par la molette ou par inscription directe de la valeur. La marge interne se trouve à l'intérieur des bordures, la marge externe à l'extérieur de celles-ci.
Une marge externe négative peut être introduite uniquement au clavier.
La marge interne facilite la sélection et la manipulation d'un élément. Pour mieux saisir un élément, on peut lui donner provisoirement de la marge et la supprimer après manipulation.
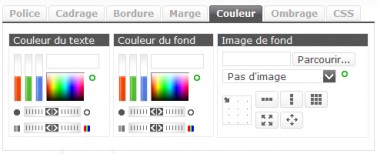
Couleurs

Le choix des couleurs se fait par inscription directe du code couleur, par réglage à la souris du niveau de chaque composante (rouge, vert, bleu) ou par déplacement dans la "carte des couleurs"; les couleurs déjà utilisées apparaissent sous forme d'une palette sélectionnable. Les molettes permetttent le réglage de la luminosité et de l'intensité de la couleur.

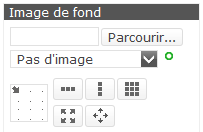
L'importation d'une image de fond se fait avec le bouton "parcourir".
Le menu déroulant permet de reprendre une image de fond existante.
Elle peut être répétée horizontalement et/ou verticalement, positionnée, et être étirée pour couvrir une ou deux directions.
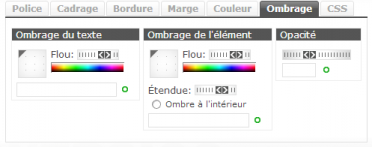
Ombrages

Le réglage des ombrages peut être fait par les molettes et carte des couleurs ou inséré directement en zone de saisie. Dans le cas où l'on veut introduire plusieurs ombres sur un même élément il faut choisir la seconde méthode.
Le réglage de l'opacité porte l'élément.
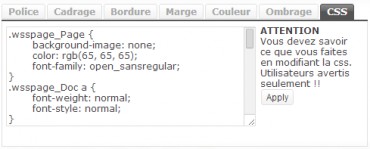
CSS

Pour modifier le code CSS lorsque nécessaire.
Style nommé partageable
Un style nommé est un ensemble de réglages d'apparence qui porte un nom et qui peut être partagé par des éléments de même type.
Attention à ne pas confondre avec un modèle qui met tout en commun, le contenu et l'apparence.
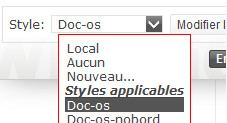
Choisir, créer un style partageable

Dans la popup d'édition d'un élément sélectionné:
Pour créer un style, dans le menu déroulant "Style" choisir "Nouveau..." et enregistrer le nouveau style avec le nom choisi. Tous les réglages de l'élément courant sont enregistrés dans le nouveau style.
Pour appliquer un style enregistré à l'élément sélectionnné, choisir un des styles applicables dans le menu déroulant.
Pour modifier un style existant, cliquer sur le bouton "Modifier le style sélectionné". Lorsqu'un élément a un style nommé, c'est celui-ci qui est sélectionné par défaut; pour modifier les propriétés locales, sélectionner le style "Local".
Gestion des styles
La barre d'outil principale contient un bouton permettant d'ouvrir une fenêtre pour renommer ou effacer n'importe quel style, brouillon ou publié.
Remarques
Un style ne s'applique qu'à des éléments de même nature; par exemple, le style d'un bloc ne peut s'appliquer à un texte riche.
Dans le cas où le style est attribué à un bloc, les réglages des éléments encapsulés dans ce bloc ne sont pas enregistrés dans ce style.
Un style peut être supprimé en restaurant tous ses réglages par défaut.
Utilisez les styles nommés partout où c'est possible et raisonnable, c'est plus puissant pour vous et meilleur pour la bande passante. Une règle minimale pourrait être de faire un style s'il doit être utilisé par plus d'un élément ou par un élément dans un modèle.









