Image
L'image permet d'insérer des images de différents formats. En mode standard, le poids de l'image est optimisé en fonction de la taille d'affichage.

Insérer une image
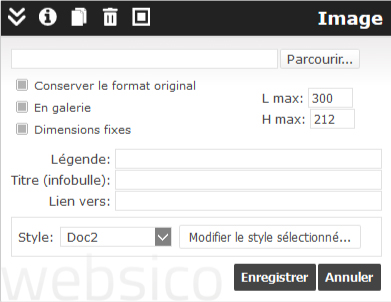
Ajouter un élément de type image, qui apparaîtra ainsi:
Cliquez sur cette image puis sur "Parcourir" puis choisissez votre image dans vos fichiers et procédez à son chargement sans vous soucier de sa taille définitive, sans oublier que le poids de l'image influe sur le temps de transfert et l'espace utilisé dans votre abonnement.
Dans le cas général l'image est flexible et vous pouvez régler sa dimension maximale.
Si l'image n'est pas flexible (mise en page non adaptative, image paramétrée en taille fixe, ...), vous réglez sa taille d'affichage.
Mode galerie
Il permet au visiteur de voir l'image agrandie; toutes les images de la page avec le mode galerie sélectionné seront alors accessibles agrandies et en diaporama.
Cette page contient 2 images exemples en galerie :
Conserver le format original
Cette option évite le recalcul automatique au moment du chargement de l'image. Elle permet de conserver le format d'origine d'une image et d'insérer une animation GIF ou une image avec transparence.
Si la taille de l'image est retouchée ensuite, cette option est automatiquement désactivée pour les JPG ou PNG, qui sont alors recalculées pour optimisation.
Ajuster la taille
La taille de l'image peut être ajustée en tirant ses bords à la souris ou bien en introduisant les dimensions au clavier.
Les proportions de l'image actuelle sont conservées, lorsqu'on recharge une nouvelle version de l'image, celle-ci s'inscrira dans la plus petite des dimensions H ou V, et de ce fait l'autre dimension pourra se trouver modifiée automatiquement.
Format
Démarche conseillée :
- Dans le cas où il n'y a pas de transparence ou d'animation
- Utilisez la méthode standard.
- Si la qualité est insuffisante, essayez en GIF.
- Si la qualité est insuffisante, essayez en PNG.
- Dans le cas où il y a de la transparence
- Évitez le format PNG si vous souhaitez que votre image soit correctement affichée sur les anciens navigateurs. Préférez alors le GIF.
- Si la qualité est insuffisante, reconsidérez la transparence de l'image et utilisez un artifice visuel.
- Dans le cas ou il y a de l'animation
- Utilisez le GIF ou remplacez l'image par un composant texte brut (HTML) contenant une animation.
Aller à la ligne dans une légende...
Pour aller à la ligne dans la légende d'une image, introduire les caractères \n (voir les touches clavier dans les commandes).











