Mise en page adaptative
Page & Grille système
La page est composée d'un nombre quelconque d'éléments, elle occupe toute la largeur de la fenêtre du navigateur. Une grille système de positionnement des éléments est construite automatiquement au fur et à mesure de la construction de la page.
Une cellule système est une zone rectangulaire (une "case") de cette grille.
Déplacement d'un élément
Un élément est déplaçable n'importe où dans la page, sur toute frontière d'élément. Les zones d'atterrissage sont visualisées par une barre bleue ou rouge au survol du curseur.
Création d'une nouvelle cellule
Une nouvelle cellule est créée par le glissé-déposé d'un élément vers une cible rouge.
Par exemple, une façon de mettre un pied de page en bas d'écran consiste à amener l'élément souhaité sur une ligne rouge en extrême bas de page, en-dessous de la cellule principale.
Largeur de colonne
Les colonnes de la grille peuvent être redimensionnées en pourcentage, en fonction de la configuration de la page. Les séparations modifiables sont marquées par une barre grise verticale qui apparaît au passage de la souris et peut être déplacée pour retailler la largeur de la cellule correspondante. La colonne sélectionnée est celle qui est du côté où l'on clique par rapport à la barre.
Comportement adaptatif
Verticalisation automatique
Suivant la largeur de la fenêtre du navigateur, les colonnes peuvent glisser automatiquement les unes sous les autres. Ce mécanisme est débrayable et les seuils de déclenchement sont réglables dans la page d'administration.
Visibilité des éléments

Tout élément peut être rendu invisible sur certaines catégories d'écran (XS, S, M, L).
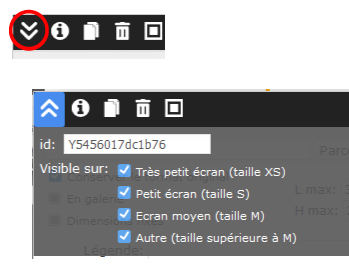
Menu réduit
Un menu rendu invisible sur certaines catégories d'écran (XS, S, M, L), s'affichera sous la forme d'un menu réduit. Un clic permet de le déployer sur la largeur de l'écran.
Largeur des éléments
Les éléments sont rectangulaires et occupent généralement toute la largeur disponible dans la cellule. Par défaut les textes sont fluides et les images sont flexibles. Certains éléments peuvent avoir une largeur qui a été fixée, par exemple des images ou des blocs.
Modifiez la largeur de fenêtre de votre navigateur ou faites pivoter votre appareil >>>
Les hauteurs
Hauteur de cellule
La hauteur des cellules est calculée par le navigateur, en fonction du contenu et de l'espace disponible. Une cellule principale occupe toute la fenêtre, même si le contenu est plus petit. Selon le navigateur utilisé il peut apparaître des différences de hauteurs relatives, visibles en particulier entre Chrome et Firefox.
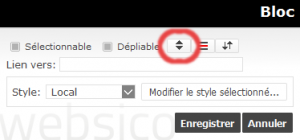
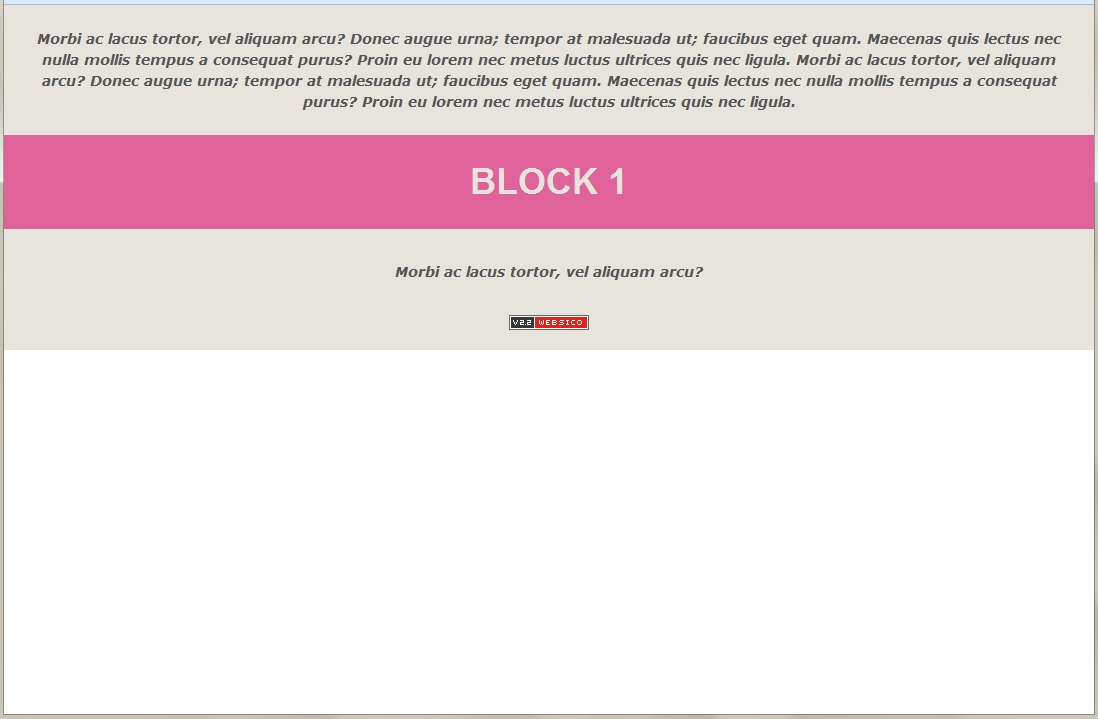
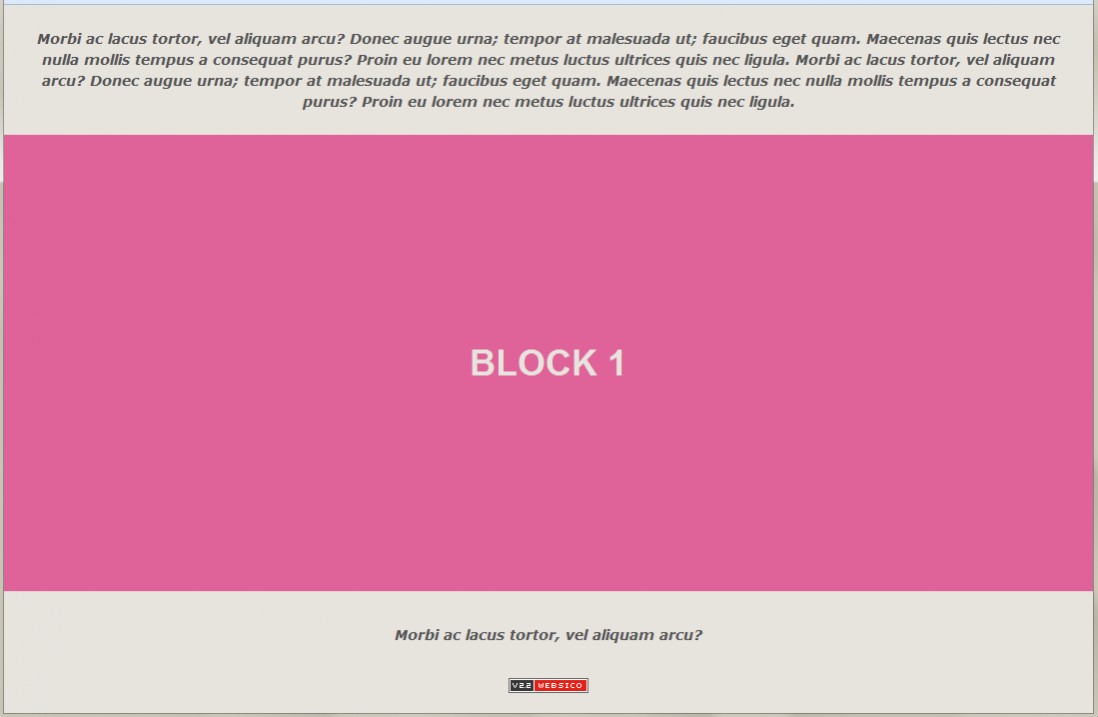
Bloc pleine hauteur

La hauteur d'un bloc peut être paramétrée de façon à occuper toute la hauteur disponible dans la cellule qui le contient, les autres éléments étant alors repoussés vers le haut ou vers le bas. Plusieurs blocs dans une même cellule peuvent ainsi se partager la hauteur de la cellule, sans espace vide entre eux en dehors des marges souhaitées.


Bloc bulle

Si un bloc a une hauteur inférieure à sa colonne conteneur, il peut être paramétré 'bulle' pour être vu autant que faire se peut pendant un défilement de page vertical.
JE SUIS UN BLOC BULLE
Faites défiler la page verticalement pour voir mon comportement









