The Block
A block contains any number of elements.
It allows for intervention in a single operation: moving, deleting, cropping, appearance, etc.
The encapsulation of one or more elements in a block is essential for certain operations: fixed width, model, selectable ...

Create a block

2. Using drag and drop, bring the other elements in the block created.
Uncap content

2. Click on the button "uncap"
3. The block no longer exists and the elements contained in this block become independent.
Drop-down content
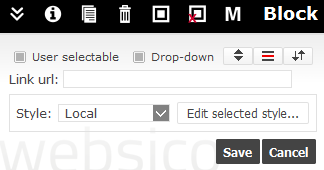
If a block contains at least a title followed by another element, its content can be made drop-downable. At display time, the content will not be visible unless the visitor clicks the title to open it.
Stretch a block

A block can be stretched to take full available space in its cell, and it's content can be vertically positionned.
See flexible layout to learn more.
Bubble block or Smart scrolling

If a block has a lower height than its container column, it can be made 'bubble' to be seen during a vertical page scrolling. The left sidebar in this page is a bubble block.
See flexible layout to learn more.













